Is Angular worth learning in 2023?

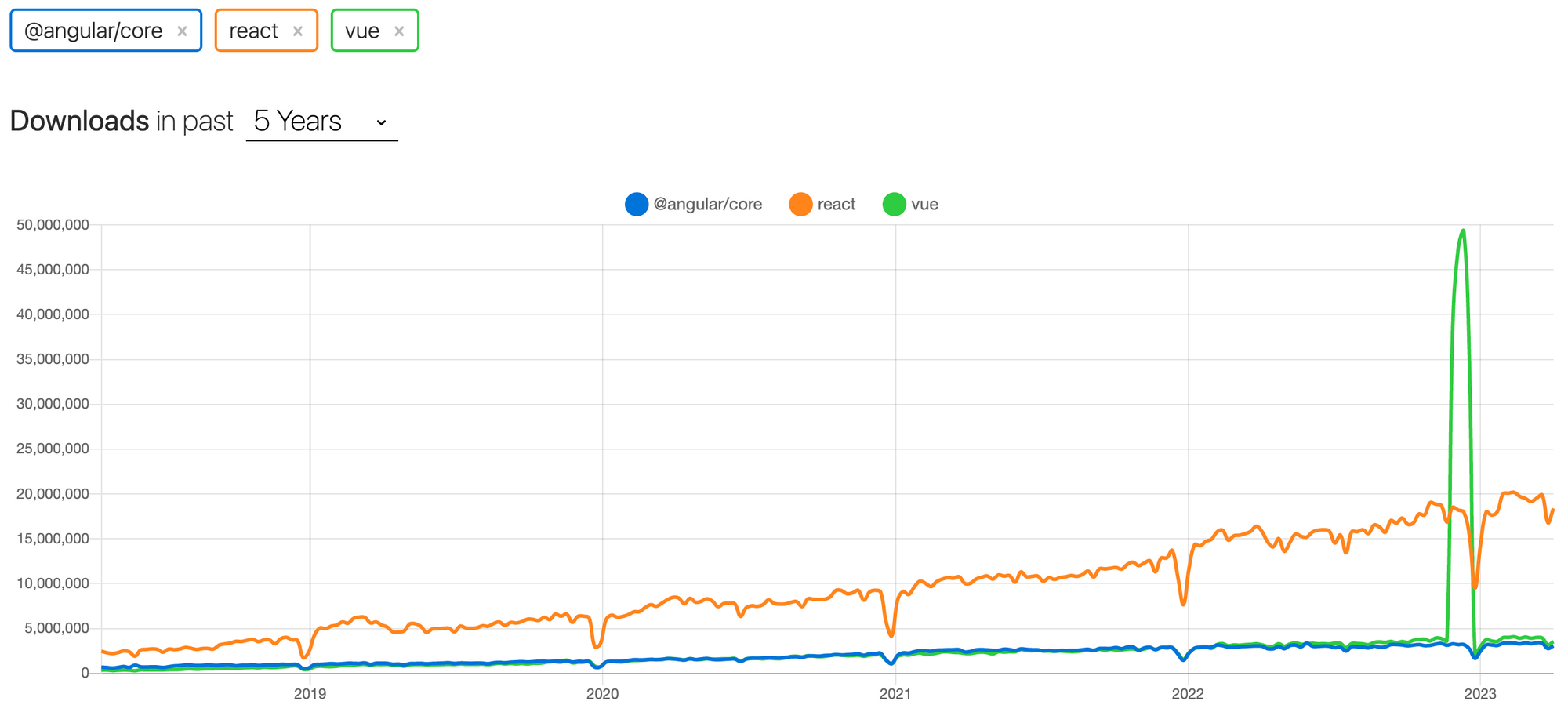
Angular is an application-design framework and development platform for creating efficient and sophisticated single-page apps backed by Google. Angular has been around for a while now, having first been released in 2016. If we also count its predecessor, AngularJS, it was released in 2010. However, the growth of its user base has not been on the same level as that of its major competitor, ReactJS. Additionally, it is facing intense competition from Alibaba-backed VueJS.
Let’s look what are the positives that still standout in comparison to it’s peers.
Batteries included Framework
For the longest time, ReactJS referred to themselves as a library. However, they have since switched to calling themselves a framework, but for different reasons. On the other hand, Angular offers a comprehensive set of tools, features, and libraries that simplify the development process and enable developers to create sophisticated web applications with minimal effort. The term "batteries-included" refers to the fact that Angular provides everything needed to build a complete application right out of the box, without the need for additional plugins or libraries. These things might involve installing additional libraries or making difficult choices between competing frameworks. Below are some examples:
O Forms - Angular provides form handling in build with it’s two way binding framework while React users have to choose between one of the available open source libraries like React Hook Form, Formik etc.
O State - Angular includes state management with observables and two way binding. Frameworks like React you would be choosing between Zustand, Redux etc.
O CSS Styling - Angular comes with enough utils to support CSS, it’s preprocessors and even CSS modules. I don’t want to explain what this would take in React.
Modular Architecture
One of the most significant benefits of using Angular is its modular architecture. Angular is designed to work with a modular architecture that makes it easier to maintain and scale applications.You can break down your application into small, reusable modules that can be developed and tested independently. With Angular's modular approach, it becomes easier to manage complex applications, and you can easily add new features as your application grows. This modular approach also makes it easier to maintain and update your application. You can modify individual modules without affecting the entire application. Angular defines how files are to be structured and named leaving you fewer things to worry about and more code to write.
Reactivity
Angular is a framework built with reactivity in mind. Reactivity, in the context of web development, refers to a programming paradigm where changes in the application state or data automatically propagate throughout the system, leading to automatic updates in the UI. This approach simplifies the management of complex application states and enables developers to create more responsive and user-friendly applications. It comes with build in support for Observables with RxJS offering tools for handling asynchronous data streams and managing complex data flow scenarios. By incorporating RxJS into its core, Angular empowers developers to handle complex UI interactions and state management more easily and efficiently. Angular, in 2023 is moving towards the hottest reactive solution in town with Signals. While offering the scalability of RxJS, the incorporation of signals also makes it simple for anyone to use. This would lessen the learning curve of handling state in React and is expected to bring fresh life to the project.